리액트란 ? 데이터 변경감지하는 엔진(Daemon process) -> ui 자동업데이트
node j.s 서버로 react 엔진을 계속돌린다
vscode 다운로드
node j.s 다운로드 (LTS버전)
react 다운로드
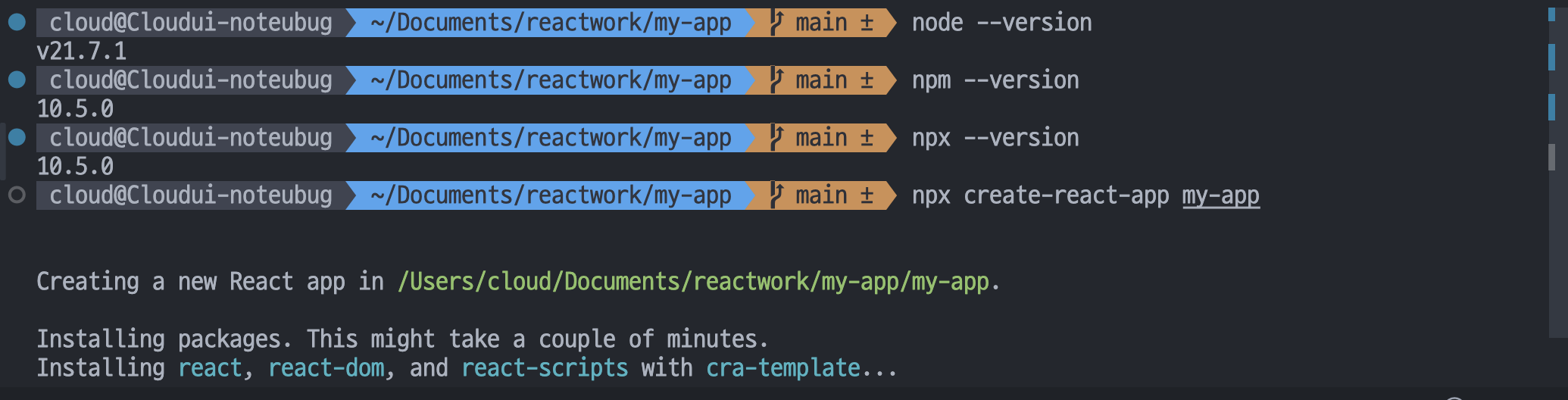
npx create-react-app my-app
cd my-app
npm start

vscode를 위한 디렉토리 원하는 위치에 만들기(ex /Users/cloud/Documents/reactwork)
vscode에서 폴더열기 -> 원하는 위치에 만든 디렉토리 찾아서 열기
좌측상단 Terminal -> new Terminal

ctrl+c -> 서버 끄는 것
좌측 extension 확장 플러그인 설치.
ESLint,Prettier -Code formatter 다운로드, Reatctjs Code
우측 하단 ESLint, prettier 적용 확인
src에 App.js 파일 들어가서 입력
import logo from './logo.svg';
import './App.css';
function App() {
return <div>안녕</div>;
}
export default App;
셋팅 -> prettier 검색 sigle quote 체크.
-> Format On save 검색 - tex editor/formatting -> format on save 체크
src/.prettierrc 생성.
{
"singleQuote": true,
"semi": true,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80
}single quote : 홑따옴표로 다 변환
semi : 저장시 세미콜론 다 적용
tab : 탭2칸 띄워짐
trail comma : 콤마를 자동으로 넣어줌
터미널 -> npm start
안녕1이 실행됨.
'react(리액트)' 카테고리의 다른 글
| 리액트 기초문법 (1) | 2024.04.01 |
|---|